発表直後に一気に話題になりましたがfacebookがReact.jsのスタイルでネイティブアプリを作成するツール「React Native」を発表しました。"Learn once, write anywhere"という思想で、一度学習してしまえばWeb/iOS/Androidとすべての(メジャー)なフロントエンドアプリケーションを作成することができると説明しています。
が、ツール自体はまだ公開されておらず、発表のインパクトの割には中身がしれないのですが、React Nativeが発表されたReact.js Conferenceでより詳しい説明をしたセッションがあったのでそのメモを残しておきます。
といっても基本的に英語聞きとれない人間で、ほとんどスライドとデモからメモしてるだけなので、正確に知りたい方は下の動画を直接見てください。
Deep Dive into React Native
React Nativeの3本柱
- Touch Handling
- Native Components
- Style & Layout
上2つについてはデモで説明.
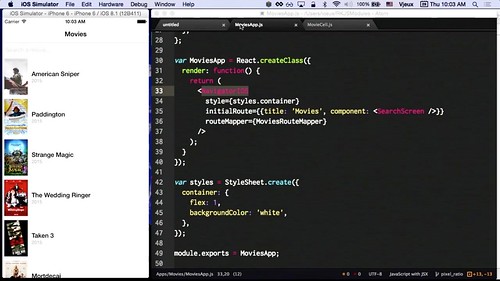
Movie App Demo
- iOS/AndroidのネイティブなUIコンポーネントには専用のElementが用意されるらしい.
- タッチハンドリングや画面遷移はネイティブそのもの.
- React.jsよろしく独自マークアップ(当然)
- デバッグはChrome Developer Toolsから行っていた.
Style & Layout
CSSレイアウトシステムの課題
- 名前空間がグローバルであること
- 依存解決
- 不要なコードの削除
- ミニファイ
- 定数の共有
- 解像度(?)が非決定的
- 適切な分離
→ React:CSS in JS
Reactではスタイルを宣言的に記述し要素に対してインラインで適用する.
(当然)React Nativeでも同じ方法で記述していける.
レイアウトシステム
- iOS UKitではレイアウトの計算が非常に煩雑.
- AutoLayoutも複雑なレイアウトにはうまく対応できない.
- CSSボックスモデル
- レイアウトの流儀が多すぎる.
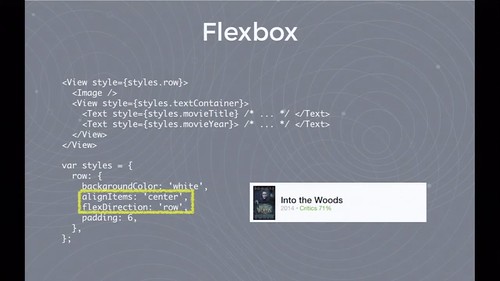
Reactでは独自のレイアウトシステムを構築した
- Flexboxと呼ばれるレイアウトモデル
- スタイルのテストを書くことができるのでUIをTDDで進めることができる.
FlexboxについてはReact Nativeに先立って公開している.
github : https://github.com/facebook/css-layout
DMEO : jsファイルを編集してリアルタイムでアプリに反映させていくデモ
メモ
冒頭の映画アプリのデモからのメモ
- React Native自体はUIKitとをつなぐ部分を指す模様.
- つまりネイティブにコンパイルするのではなくjs自体が実行される.
- 別のセッション「Introducing React Native」でもjsがバックグラウンドスレッドで実行されると説明していた.
React Native自体の全体観
- "Learn once, write anywhere"の思想が良い.UIのコードを辺に共通化しようとするとiOSともAndroidとも取れない残念なアプリを作るはめになるので.
- facebookの「Facebook Groups」が実際にReact Nativeで作られたアプリらしい.完全なネイティブのアプリに比べると若干引っかかる部分はあるが、完成度としては十分に感じる.
- モノが出てきていないので推測だけど、おそらくUIに限定したツールでありハードウェア(カメラ, 位置情報など)の機能は提供されない. が、そうなると使いドコロが難しいツールになりそう.(iOS出来る人からすると)
最後の部分についてはワザノバの記事「React Nativeがスマホアプリのフロント開発を変えるのか」の内容も含んだ推測です.でも多分確実.
iOS専任(最近Android)の人間としてはどこまで美味しいツールになるのか謎ですが、過去の似たようなツールに比べると格段に"面白い"と思わせる何かがあるので、早く使ってみたいというのが今のところの心境です.